امروز قرار است که با هم یاد بگیریم چطور در اپاینونتور برنامه و بازی بسازیم. برای ساخت برنامه با اپ اینونتور ابتدا باید یاد بگیریم که اپ اینونتور چیست و چه کاربردی دارد و سپس از آن استفاده کنیم. در انتها ساخت بازی با اپ اینونتور را تجربه خواهیم کرد. تا انتها با ما همراه باشید.
شاید برای شما هم سوال شود که اپ اینونتور چیست؟ اپ اینونتور یک برنامه تحت وب است که به ما کمک میکند تا ایدههای خودمان را در اپلیکیشنها پیادهسازی کنیم. کدها در این نرمافزار به صورت بلوکی است و با کمی تلاش میتوانیم دستورات زیادی را پیادهسازی کنیم و بازی یا اپلیکیشن مورد نظر خود را ایجاد کنیم. همچنین اپ اینونتور نیز محصول دیگری از دانشگاه MIT است و برای استفاده همگانی به صورت رایگان در اختیار همه قرار گرفته است.

با استفاده از اپ اینونتور میتوانیم بازیهای متنوعی بسازیم و برنامههای کاربردی متنوعی ایجاد کنیم. تمامی امکانات و سنسورهای گوشی موبایل را در برنامه پیادهسازی کنیم و از آنها نیز بهره ببریم. خروجی این نرمافزار میتواند به عنوان فایلی با پسوند apk ایجاد شود که مختص سیستم عامل اندروید میباشد.
همچنین میتوانیم ابعاد صفحه را برای انواع تبلتها تنظیم کنیم تا اپلیکیشن مناسب این دستگاهها را نیز داشته باشیم. در بسیاری از موارد میتوانیم خروجی برنامه ساخته شده را در سیستم عامل ios نیز داشته باشیم. اما باید توجه کرد که تعدادی از اکستنشنها و کدها در این سیستم عامل به خوبی نمایش داده نخواهند شد.
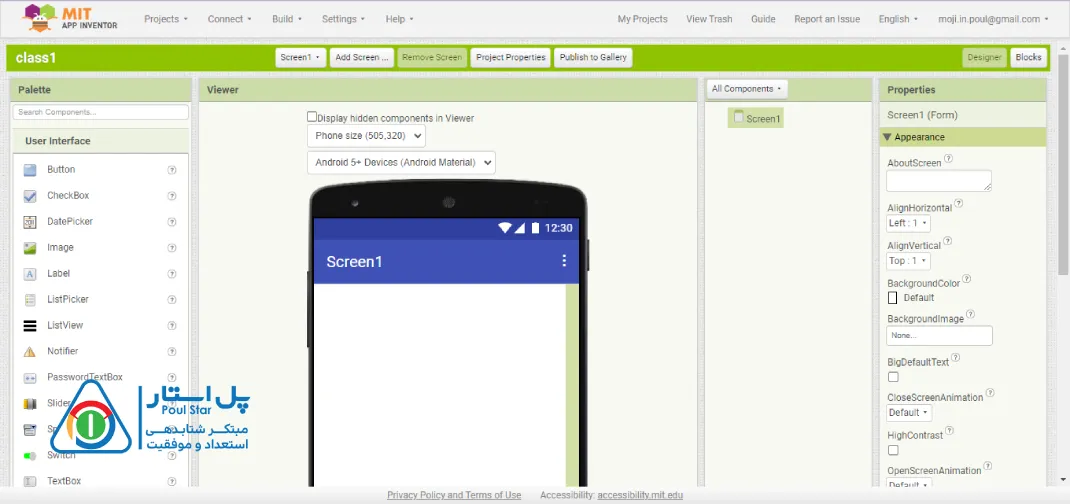
برای شروع ابتدا باید وارد سایت این نرمافزار شویم. برای این کار میتوانید اینجا کلیک کنید. حال که وارد سایت شدیم. نیاز داریم تا به صفحه ساخت اپ وارد شویم. برای این کار از گزینه Create app استفاده میکنیم. برای ورود میتوانیم از اکانت گوگل خود نیز استفاده کنیم تا نیازی به ورود مجدد اطلاعات نیز نداشته باشیم. حال با گزینه new project یک صفحه جدید برای طراحی برنامه خود خواهیم داشت.
برای دیدن خروجی برنامه نیاز داریم تا نرمافزار اپ اینونتور را بر روی گوشی نصب داشته باشیم تا با هر تغییر بتوانیم خروجی برنامهمان را تست کنیم. برای نصب اپ اینونتور در گوشی اندرویدی کافیست تا در google play کلمه app inventor را جستوجو کنیم. همچنین در دستگاههای با سیستم عامل ios نیز همین کلمه را در app store سرچ میکنیم.
برای این کار ابتدا وارد سایت اپ اینونتور میشویم. برای این کار اینجا کلیک کنید. سپس بر روی گزینه create apps کلیک میکنیم. سپس در این مرحله وارد حساب خود میشویم. همانطور که در ویدیو نیز میبیند گزینه new project را میزنیم تا پروژه جدید ما ایجاد شود.

در اپ اینونتور برای تمام سنسورها، نمودارها و جدولها، نقشه ها، بازی با canvas و … قطعات لازم وجود دارد. کافیست تا قطعه مورد نظرمان را بکشیم و به صفحه اضافه کنیم، و سپس از قسمت blocks کدهای لازم را بنویسیم.
مطلب مرتبط: ساخت ماشین حساب با اپ اینونتور
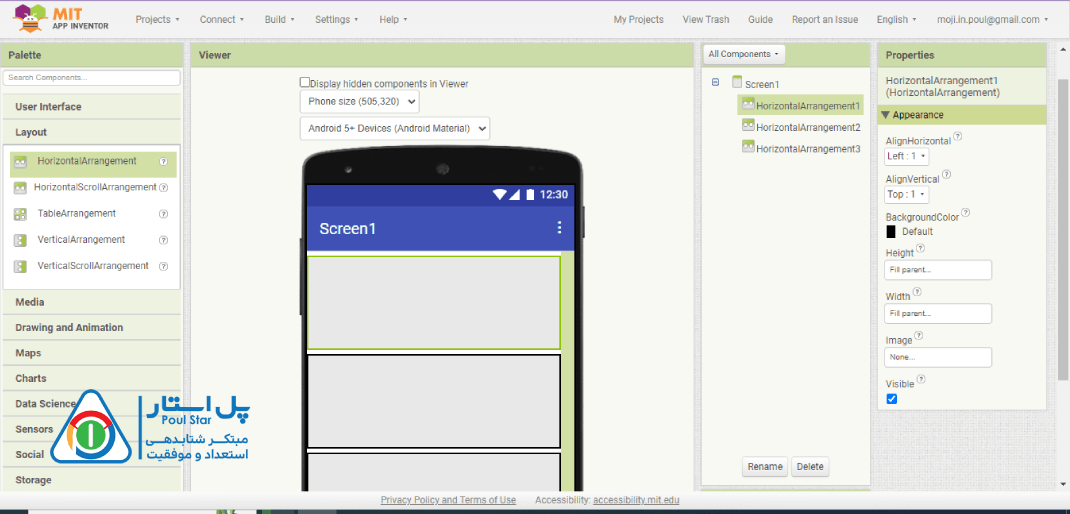
در این بخش از مقاله قصد ساخت بازی با اپ اینونتور را داریم. در این بازی ما نیاز داریم تا سه بخش در صفحه داشته باشیم. برای این کار از قسمت Layout قطعه Horrizontal arragement را به صفحه اضافه میکنیم. این کار را سه بار انجام میدهیم. حال میخواهیم تا قطعه اضافه شده به اندازه صفحه دستگاه ما بزرگ باشد پس از سمت راست ارتفاع height و width را روی گزینه fill parent ست میکنیم. حال در صفحه مورد نظرمان سه قطعه داریم.

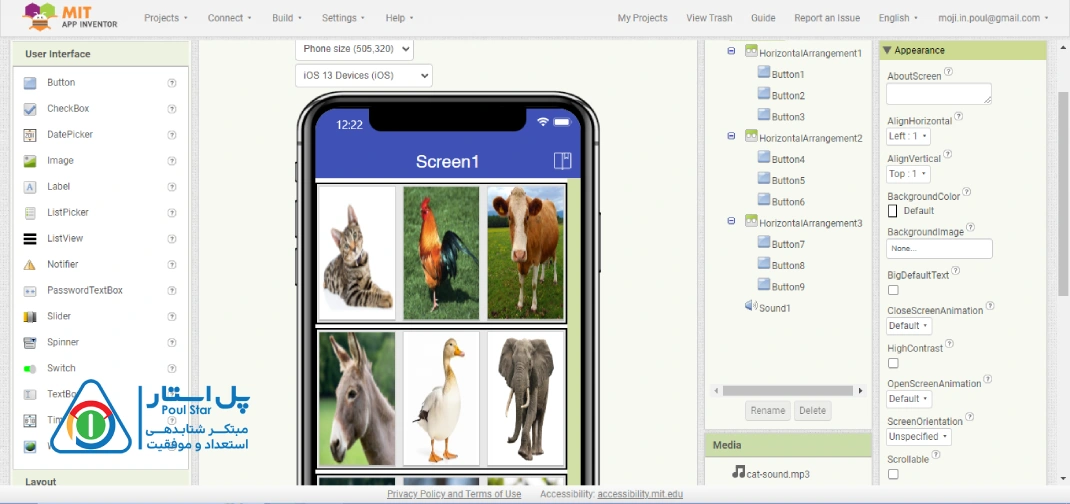
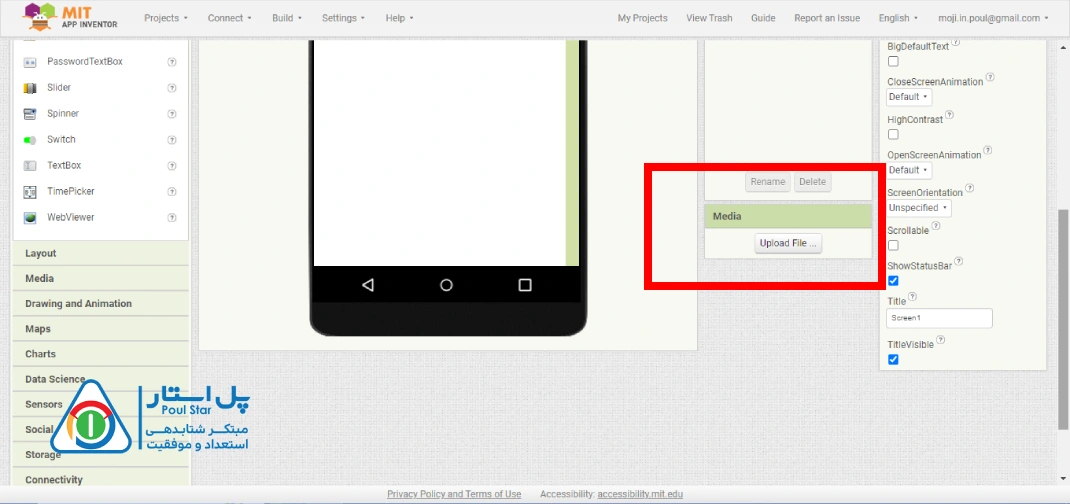
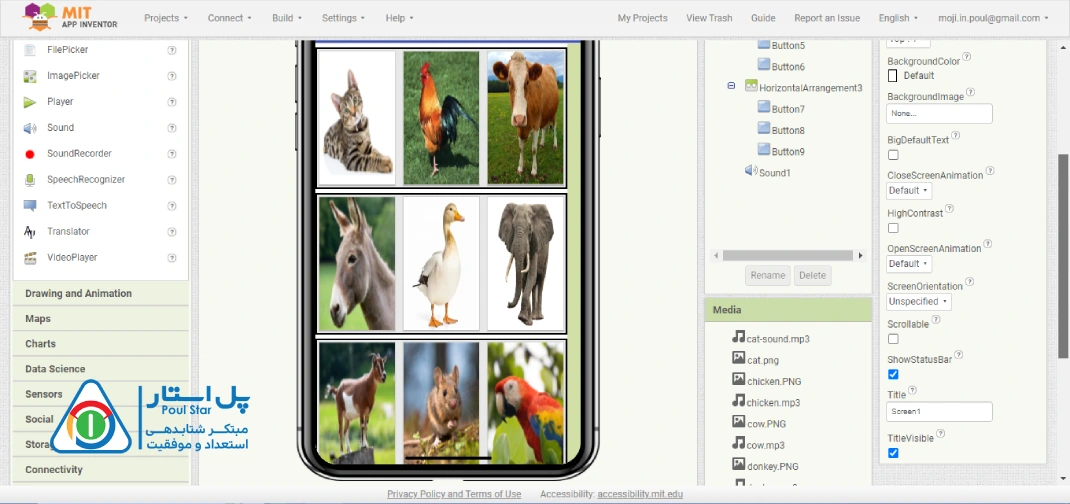
در این مرحله نیاز داریم تا در هر یک از قطعات سه دکمه با عکس حیوانات مختلف داشته باشیم. برای این کار در هر یک از بخشها از گزینه user interface سه بار دکمه button را به صفحه اضافه میکنیم. حال باید عکس و صداها را به صفحه اضافه کنیم. در این مرحله میتوانیم از قسمت media گزینه upload file از سیستم خودمان عکس ها و صداها را کمکم اضافه کنیم. در این جا 3 ردیف با 3 دکمه داریم که در مجموع نیاز داریم تا 9 عکس و 9 صدا داشته باشیم.

برای دانلود صداها و عکسها میتوانیم در گوگل سرچ کنیم و آن را دانلود کنیم. برای این قسمت میتوانید همانند ویدیو آنها را دانلود و استفاده کنید.
حال نیاز داریم تا متن هر یک از دکمهها را از روی صفحه پاک کنیم، همچنین هر عکس را به هر دکمه اختصاص دهیم. پس روی دکمهها کلیک کرده و از سمت راست صفحه قسمت text را پاک کرده و image را میزنیم و نام عکس را انتخاب میکنیم. همچنین برای پخش صداها از سمت چپ قسمت media قطعه voice را اضافه خواهیم کرد. در ادامه، پروژه به صورت زیر خواهد بود.

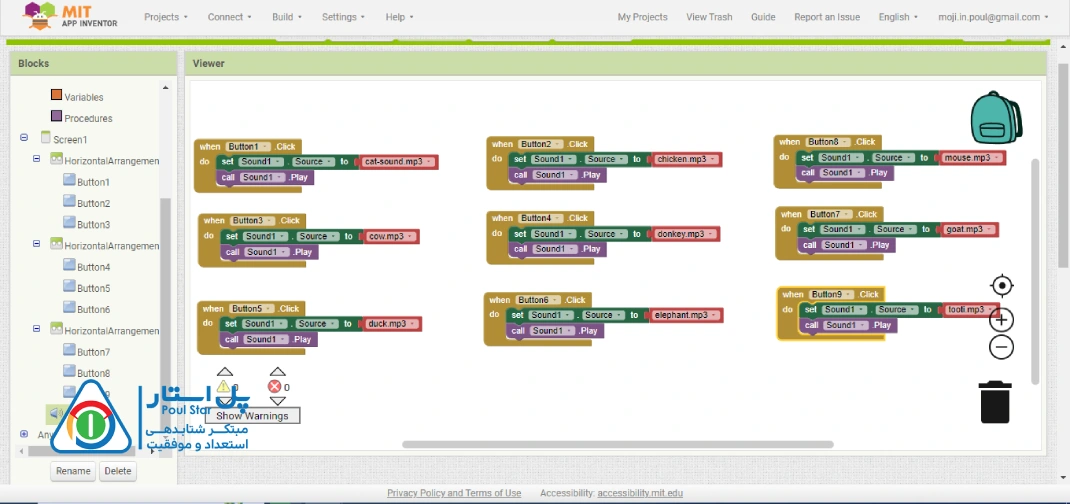
حال به قسمت blocks میرویم تا کدها را کامل کنیم.
برای این کار بر روی دکمه کلیک میکنیم و کد when button click را به صفحه اضافه میکنیم. سپس در آن سورس صدا را انتخاب میکنیم. پس بر روی قطعه sound کلیک کرده و کد set sound1.source to را به آهنگ مورد نظرمان میدهیم، و از همین قسمت پخش صدا را نیز اضافه و این کدها را برای تمامی دکمهها مینویسیم. کدها به صورت زیر خواهد شد.

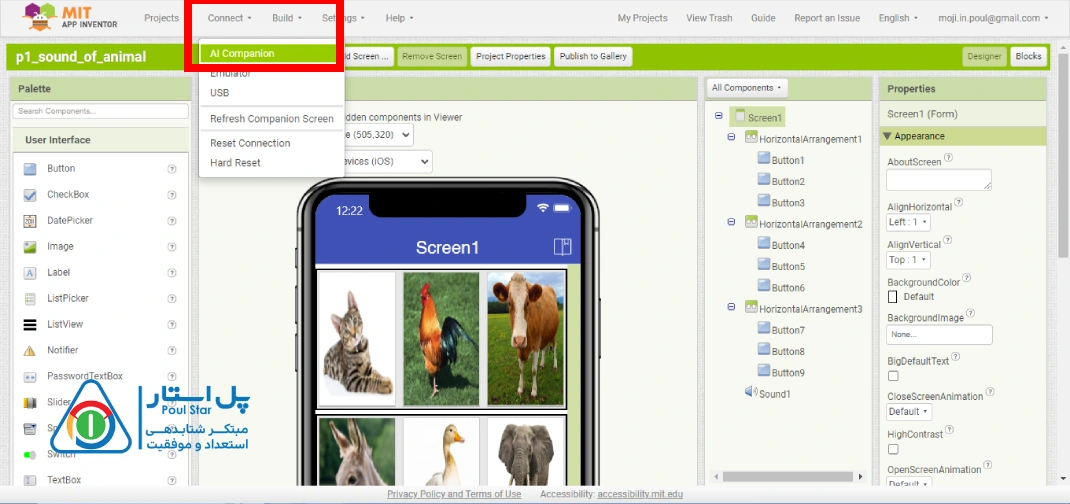
برای استفاده از برنامه از منوی connect گزینه ai companion را میزنیم. همچنین در گوشی نرمافزار را باز کرده و گزینه scan را میزنیم و کد تولید شده را اسکن میکنیم.

حال میتوانیم از برنامه استفاده کنیم.
سخن پایانی
در این مقاله درمورد نرم افزار اپ اینونتور و نحوه ساخت برنامه و بازی با app inventor صحبت کردهایم. برای آموزش اپ اینونتور و آموزش اصولی برنامه نویسی برای کودکان میتوانید در دورههای پل استار شرکت کنید.