کمتر کسی پیدا میشود که حداقل یک بار اسم قارچ خور یا ماریو را نشنیده باشد. این بازی یک بازی نوستالژی و قدیمی است که دارای طرفداران زیادی میباشد. ساخت بازی ماریو با اسکرچ چندان دشوار نیست و با آموزشهای لازم شما میتوانید بازی قارچ خور خود را بسازید. در ساخت بازی ماریو با اسکرچ، میتوانید سناریوهای بازی اصلی را پیادهسازی کنید یا خودتان سناریوهای جدیدی به این بازی اضافه کنید.
در این مقاله میخواهیم ساخت بازی ماریو با اسکرچ را آموزش دهیم، به طوری که شخصیت ماریو باید روی زمین، با فلشهای کیبورد به سمت چپ و راست حرکت کند و سکههایی از بالا بیایند و اگر ماریو آن سکهها را بگیرد، امتیاز بگیریم.
در ساخت بازی ماریو با اسکرچ هم مانند بازیهای دیگری که در اسکرچ ساختهایم پیش نیاز علمی خاصی نیاز نیست. تنها با یادگیری اسکرچ و داشتن خلاقیت میتوانید به راحتی بازیسازی کنید.
کافیست نرمافزار اسکرچ را باز کنید یا وارد سایت اسکرچ شوید و از قسمت create وارد نرمافزار به صورت آنلاین شوید. لازم به ذکر است که هیچ تفاوتی بین نرمافزار نصب شده و آفلاین اسکرچ ونرمافزار آنلاین اسکرچ نیست و شما به همه قسمتهای نرمافزار در هر دو مورد دسترسی دارید.
بیشتر بخوانید: ساخت بازی با اسکرچ
اگر آموزش اسکرچ دیده باشید، دیدهاید که اسکرچ دارای یک سری شخصیت آماده است که در بین آنها قارچ خور یا ماریو دیده نمیشود. پس حتما این سوال برایتان پیش میآید که برای ساخت بازی ماریو با اسکرچ، شخصیت اصلی بازی، یعنی خود ماریو را از کجا باید بیاوریم.
شاید هم گروهی از شما به این فکر کرده باشید که میتوان تصویر ماریو را از اینترنت دانلود کرد و آن را به بازی اضافه کرد. بله کاملا درست است. در قسمت افزودن اسپرایتهای مورد نیاز برای ساخت بازی ماریو با اسکرچ، این قسمت را کامل توضیح دادهایم. با ما تا انتهای مقاله همراه باشید.
خب، اولین اسپرایت که مورد نیاز است خود ماریو است. باید تصویر ماریو را دانلود کنیم. باید دقت کنید که حتما فرمت png و بدون backdrop ماریو را دانلود کنید، تا وقتی که ماریو را وارد بازی میکنید backdrop نداشته باشد.
البته اگر هم با backdrop دانلود کنید میتوانید با کمک سایتهای حذف backdrop و یا نرمافزار photoshop پس زمینه تصویر را حذف کنید. کافیست متن زیر را در مرورگر خود سرچ کنید:
mario character+png
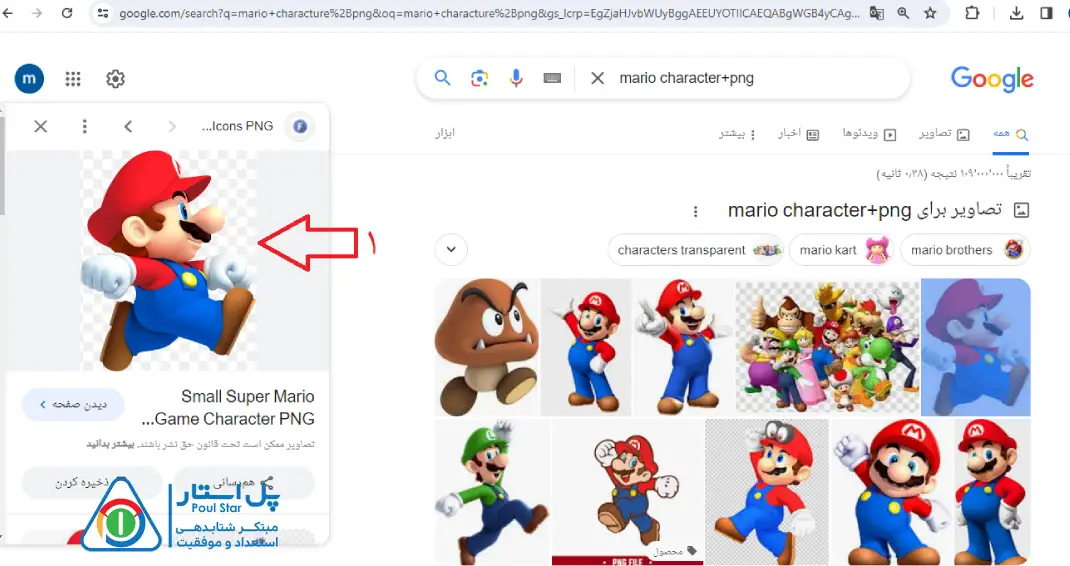
مطابق تصویر زیر، میبینید که تصاویر زیادی از ماریو در اینترنت وجود دارد که ما تصویر مشخص شده در بخش (۱) تصویر زیر را به عنوان تصویر بازی انتخاب کردهایم.

تصویر مورد نظر را دانلود میکنیم. سپس وارد اسکرچ میشویم و یک backdrop به بازی اضافه میکنیم و سپس شروع به افزودن اسپرایتهای (شخصیتها) مورد نیاز این بازی میکنیم.

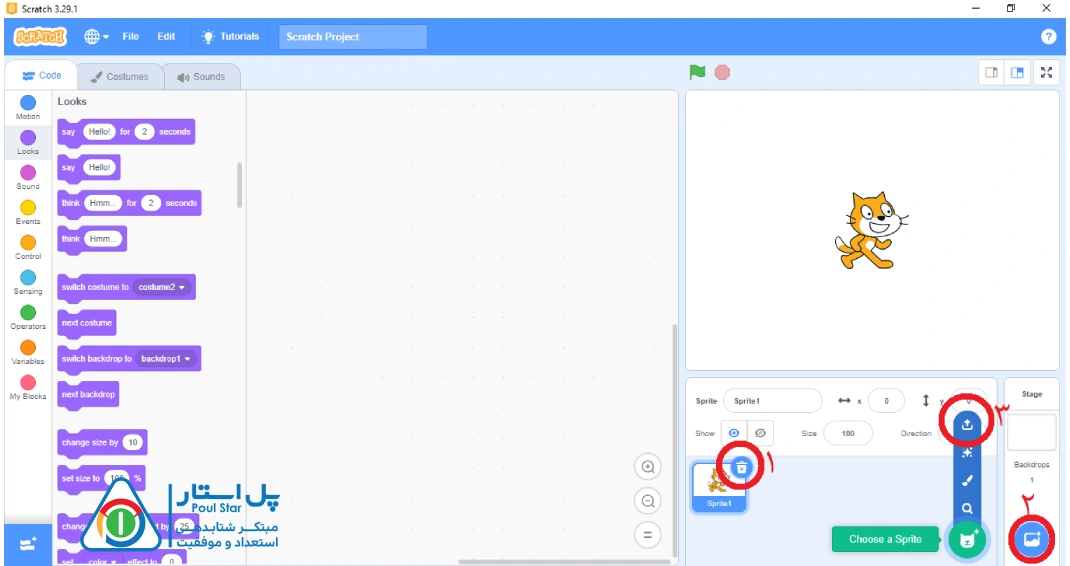
در ابتدا از بخش (۱) مشخص شده در تصویر، اسپرایت گربه را از صفحه پاک میکنیم. در این بازی ما تصویر زمینه blue sky را از بخش (۲) مشخص شده در تصویر، انتخاب کردهایم و اسپرایت ماریو که دانلود کردهایم را از طریق بخش (۳) به بازی اضافه میکنیم. و سایز ماریو را به ۲۰ تغییر میدهیم.
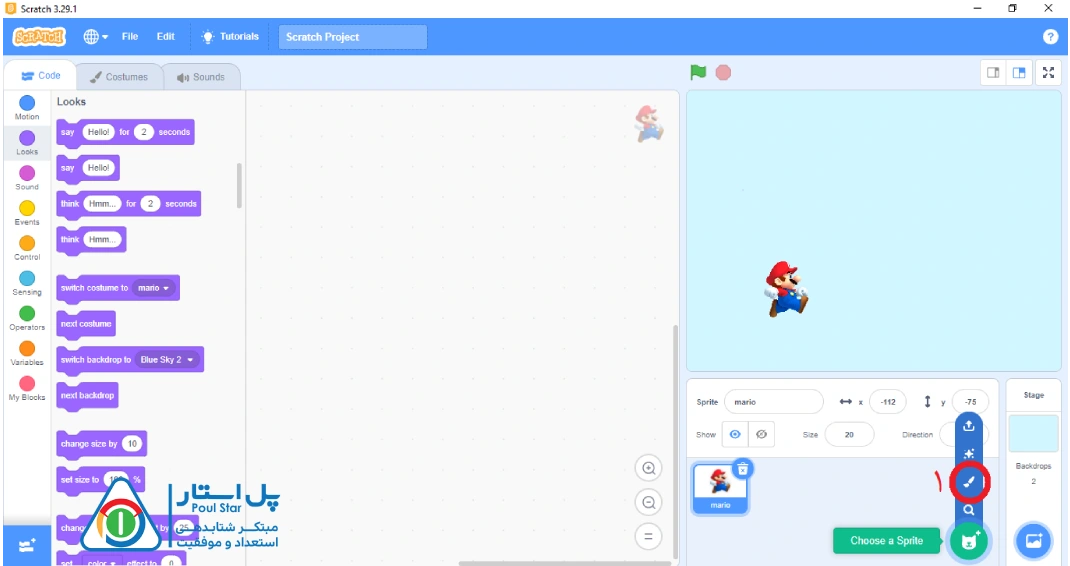
تا اینجای کار ظاهر بازی به شکل زیر در آمده است.

در این بازی دو اسپرایت دیگر برای زمین و سکه نیاز داریم که میخواهیم هر دو این اسپرایتها را خودمان در اسکرچ بکشیم. از قسمت (۱) مشخص شده در تصویر میتوان این کار را انجام داد. اگر روی گزینه مشخص شده در تصویر کلیک کنید، وارد قسمت paint اسکرچ میشوید و میتوانید اسپرایت خود را طراحی نمایید.

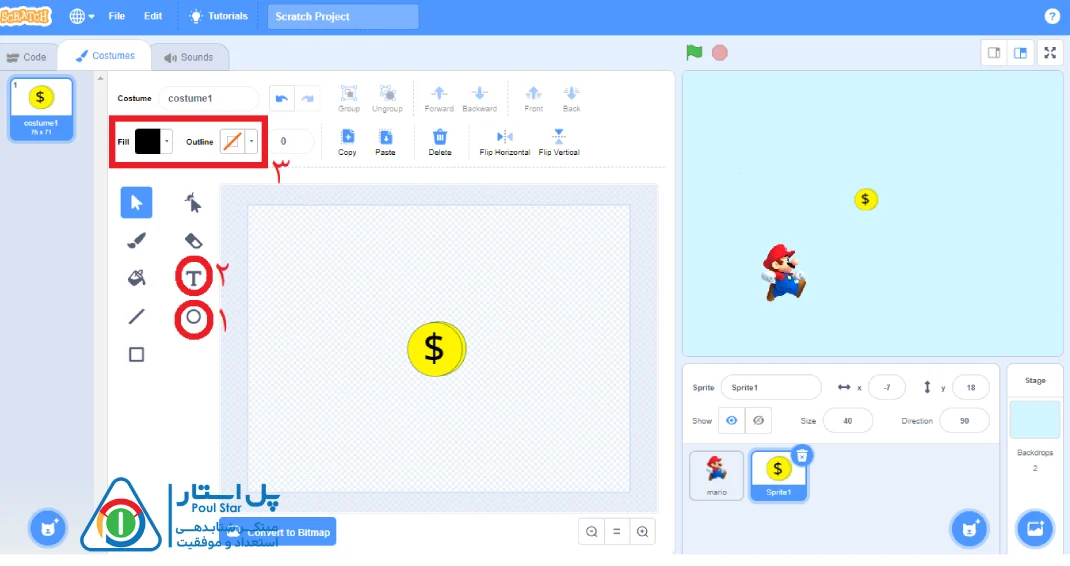
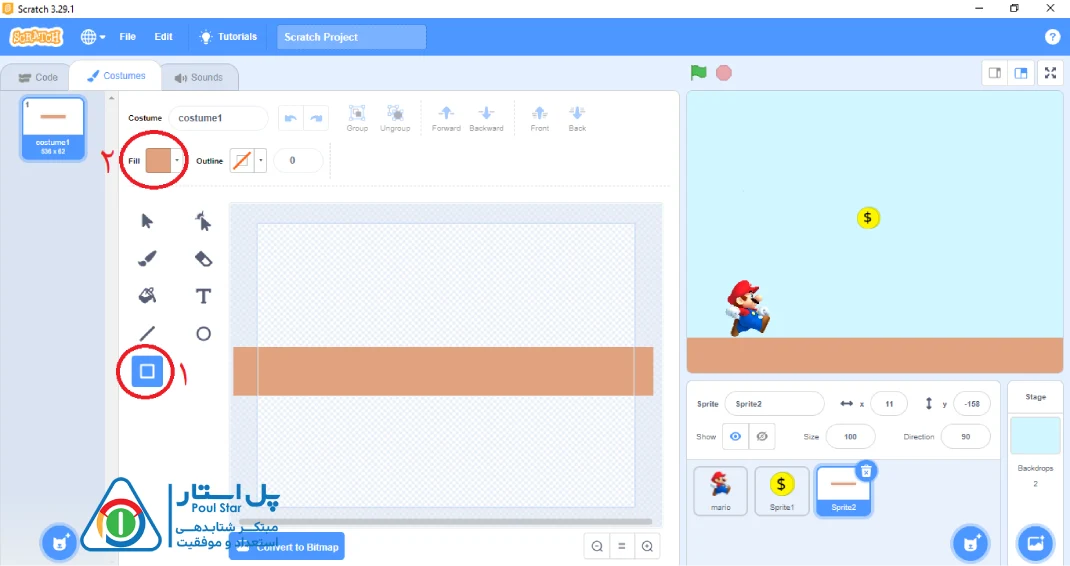
مطابق تصویر بالا، وقتی وارد paint میشویم میتوانیم از بخش (۱) مشخص شده در تصویر، یک دایره بکشیم و از طریق بخش (۲) مشخص شده در تصویر، یک چیزی درون اسپرایت خود بنویسیم که ما در اینجا $ را در درون سکه نوشتهایم. از طریق بخش (۳) مشخص شده در تصویر، میتوان رنگ متن یا دایره را تغییر داد.
خب اسپرایت سکه آماده شده و میتوانیم با تکرار همین کارها و استفاده از بخش (۱) و (۲) مشخص شده در تصویر زیر یک مستطیل با رنگ دلخواه در تصویر بکشیم که اسپرایت زمین ما باشد. و سپس در داخل فضای بازی آن را به سمت پایین بکشیم تا نقش زمین را ایفا کند.
در نهایت ظاهر نهایی بازی را در تصویر زیر میبینید.

بیشتر بخوانید: ساخت بازی مار با اسکرچ
اکنون که ظاهر بازی آماده شده است نوبت به کدنویسی میرسد. برای کدنویسی روی اسپرایت ماریو در بخش اسپرایتها کلیک میکنیم و وارد قسمت کدنویسی برای ماریو میشویم.
ماریو قرار است با فشردن فلش راست کیبورد، به سمت راست برود و با فشردن فلش چپ، به سمت چپ برود.
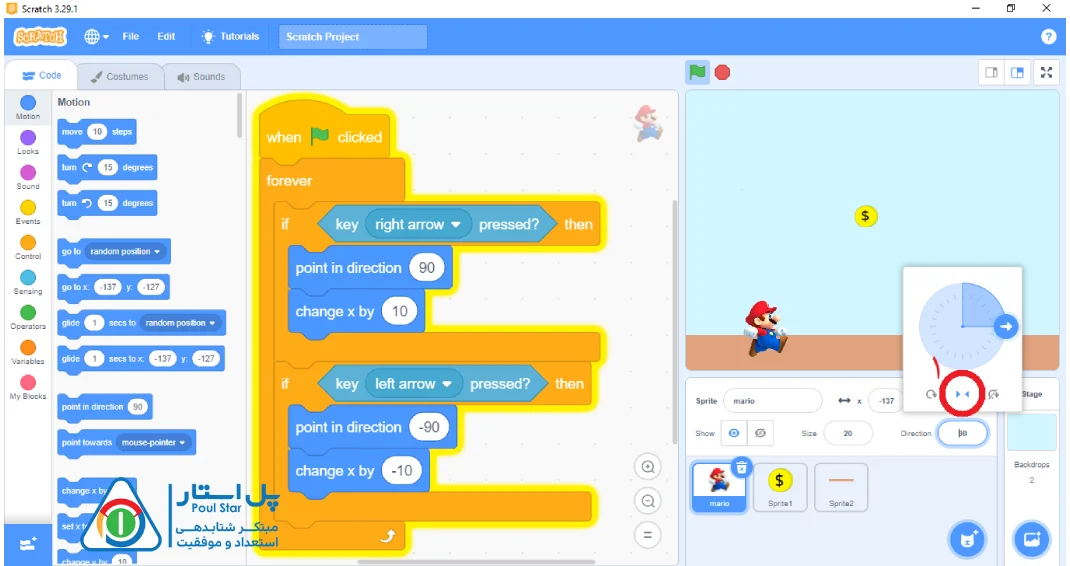
در اسکرچ به طور پیش فرض، direction هر اسپرایت، روی 90 درجه میباشد. پس ماریو در حالت پیش فرض،صورتش رو به سمت راست است و direction=90 است. بنابراین اگر بخواهیم صورتش به سمت چپ تغییر کند و به سمت چپ بچرخد باید direction را روی 90- قرار دهیم. دقت کنید که مطابق تصویر روی بخش (۱) مشخص شده در تصویر زیر کلیک کنید تا شخصیت ماریو به هنگام تغییر زاویه برعکس نشود.
کد ماریو به این شکل میشود که زیر پرچم و برای همیشه اگر کلید راست زده شد، مقدار x ماریو اضافه شود و اگر چپ زده شد مقدار x ماریو کم شود و جهت direction ماریو هم مطابق توضیح بالا تغییر کند.
به دستور پرچم در event و به دستور forever و if در دستورات control و به دستور key pressed در قسمت sensing و به دستورات change x و point in direction هم در دستورات motion دسترسی داریم.
بنابراین اگر شما کدهای خود برای ماریو را مطابق تصویر زیر بنویسید میتوانید با فشردن فلشهای راست و چپ کیبورد، ماریو را در صفحه حرکت دهید.

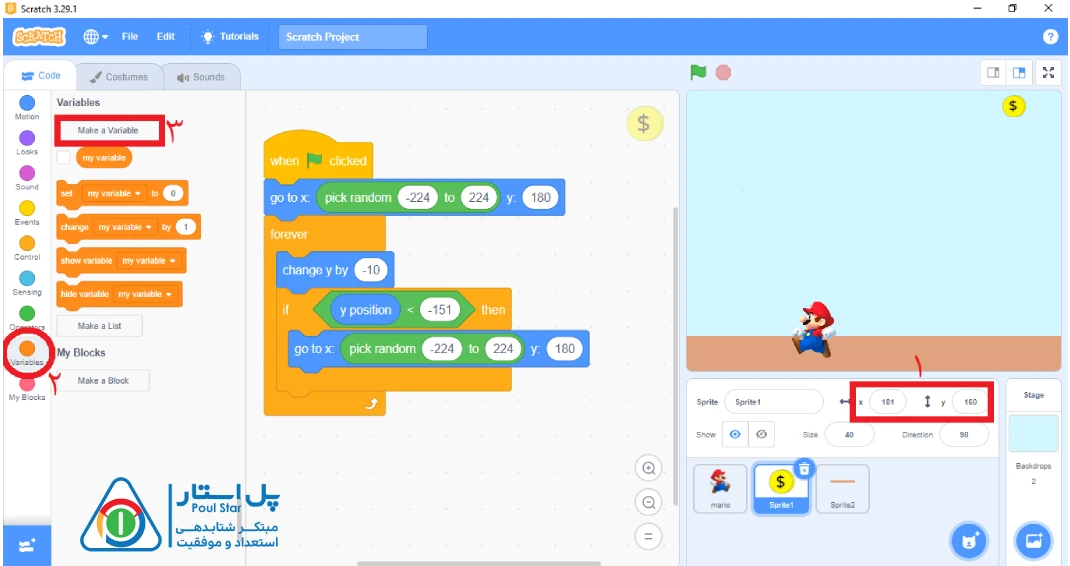
حال به سراغ سکه میرویم. سکه قرار است که از بالای صفحه به پایین بیاید و وقتی به ته صفحه برخورد میکند دوباره بالا برود. میدانیم که هر اسپرایت در صفحه دارای x,y مشخصی است که در بخش (۱) مشخص شده در تصویر، به آن دسترسی داریم.
برای اینکه سکه از بالا بیاید پس باید y زیادی داشته باشد. میتوانیم سکه را با موس به بالای صفحه ببریم و y سکه را یادداشت کنیم. در اینجا برای ما y=180 شد و همینطور قرار است که سکه از جاهای مختلف (چپ و راست صفحه) بیاید، بنابراین باید x سکه را عدد رندوم بین سمت چپ صفحه و سمت راست صفحه قرار دهیم. برای اینکار یک بار سکه را با موس به سمت چپ میبریم و x آن را یادداشت میکنیم، در اینجا x=-224 شد. و سپس با موس به سمت راست میبریم و x آن را یادداشت میکنیم، که در اینجا x=224 میشود.
پس باید به x بگوییم که تصادفی در بازه (224,224-) انتخاب شود. دستور goto x,y را در قسمت motion داریم، و برای اینکه x رندوم باشد دستور pick random را از دستورات operator آوردهایم.
همینطور برای برخورد به پایین صفحه هم، سکه را با موس به پایین میبریم و آنجایی که قرار است برخورد به زمین داشته باشد قرار میدهیم و y سکه را یادداشت میکنیم. در اینجا y=-151 شده است. دستور پایین آمدن سکه هم change y by میباشد که به آن در دستورات motion دسترسی داریم. بنابراین کد سکه تا اینجای کار مطابق تصویر زیر است، که شما میتوانید بر طبق این تصویر کدنویسی کنید.

همینطور اگر سکه به ماریو برخورد کند. یعنی ماریو سکهها را بگیرد باید امتیاز بگیرد و سکه دوباره برود و از بالای صفحه بیاید. برای این کار باید ابتدا یک variable برای ذخیرهسازی امتیاز بسازیم. پس از طریق بخش (۲) مشخص شده در تصویر، وارد کدهای variable میشویم. و از طریق بخش (۳) مشخص شده در تصویر، روی make a variable کلیک میکنیم و با وارد کردن یک اسم دلخواه، یک variable میسازیم. ما در اینجا اسم variable را score گذاشتهایم.
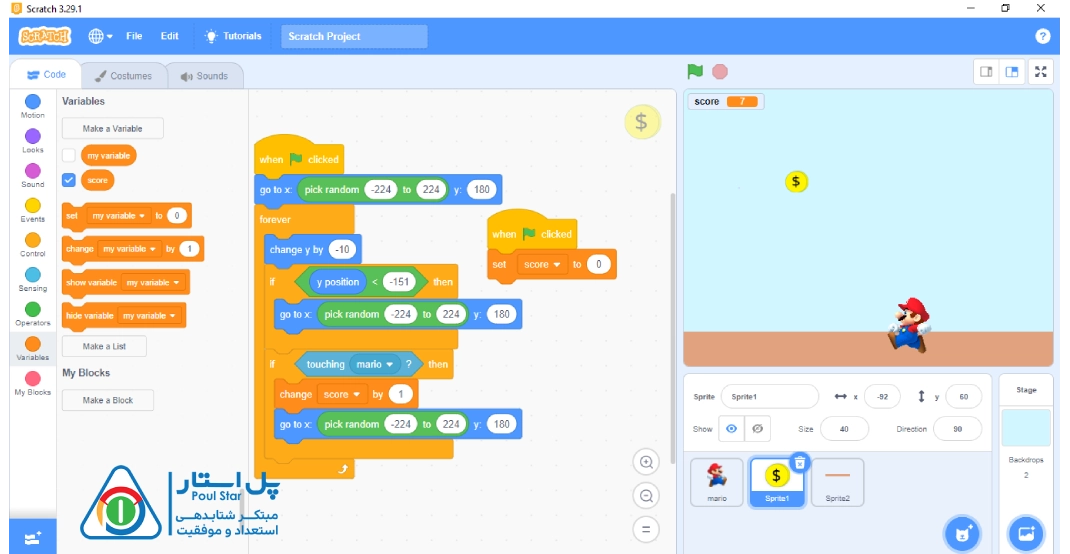
حال باید به سکه بگوییم که اگر به mario برخورد کردی امتیاز اضافه شود و دوباره به بالای صفحه برود. برای اینکار میتوانیم به دستور change score از درون کدهای variable دسترسی داشته باشیم.
البته باید توجه کنید که باید score را در زیر پرچم، با 0 تنظیم کنید که هر بار که بازی شروع میشود، امتیاز از 0 شروع شود. همه مواردی که توضیح داده شد در تصویر زیر آورده شده است. و شما میتوانید مطابق زیر کدهای خود را کامل کنید.

خب، تا اینجای کار ما بازی ماریو ورژن خودمان را ساختهایم. جذاب به نظر میرسد. حالا فرض کنید همراه سکه اسپرایت بمب هم از بالا میآمد و اگر آنها را میگرفتیم، میباختیم یا اینکه بعد از گرفتن ۱۰۰ سکه برنده میشدیم و یا به مرحله دوم میرفتیم. همه این موارد در اسکرچ قابل طراحی میباشد که شما میتوانید به این بازی خود اضافه کنید.
بیشتر بخوانید: ساخت بازی ریاضی با اسکرچ
سخن پایانی
ساخت بازی ماریو با اسکرچ، خیلی میتواند جذابتر از این هم باشد، و حتی میتوان این بازی را مشابه بازی اصلی طراحی نمود. برای ساخت بازی ماریو با اسکرچ، یا بازیهای دیگر، و برای اینکه ساخت بازی را اصولی و از پایه بیاموزید میتوانید با پل استار در ارتباط باشید و با شرکت در کلاسهای آنلاین پل استار، برنامه نویسی کودکان و بازیسازی را به طور کامل و با جزییات بیشتر و با کیفیت بالاتری با دوره اسکرچ بیاموزید.