App Inventor یک ابزار بصری برای ساخت برنامههای موبایل است که توسط mit ارائه شده است. این ابزار به شما امکان میدهد بدون نیاز به دانش برنامهنویسی حرفهای، برنامه یا بازیهای جذاب و کاربردی بسازید. در ادامه، نحوه ساخت یک ماشین حساب ساده با App Inventor را به شما آموزش میدهیم.
ساخت ماشین حساب چه با برنامه نویسی اسکرچ و چه با app inventor بسیار ساده است و مراحل روتینی دارد که کودکان شما به راحتی می توانند با این ابزارها یک ماشین حساب ساده طراحی و برنامه نویسی کنند. در دوره آموزش ساخت اپلیکیشن با App Inventor همه این تمرین ها به صورت حرفه ای تر ارائه می شود و کودکان می توانند در کنار اساتید مجرب پروژه های بزرگتری طراحی و کدنویسی کنند. در ادامه با مراحل ساخت ماشین حساب با اپ اینونتور آشنا می شوید:
ابتدا باید یک پروژه جدید در App Inventor ایجاد کنید. برای این کار، به وبسایت https://appinventor.mit.edu/ بروید و روی دکمه "Create New" کلیک کنید. سپس یک نام برای پروژه خود انتخاب، و روی دکمه "OK" کلیک کنید.
در این مرحله، باید رابط کاربری ماشین حساب خود را طراحی کنید. برای این کار، از بخش "Components" پالت ابزار، المانهای مورد نظر خود را به صفحه طراحی (Designer) بکشید. برای ساخت یک ماشین حساب ساده، به المانهای زیر نیاز دارید:
Label: برای نمایش اعداد و عبارات
Button: برای دکمههای عددی و عملگرها
Text box: برای ورود اطلاعات توسط کاربر
Arrangement: برای مرتبسازی کامپاننتها
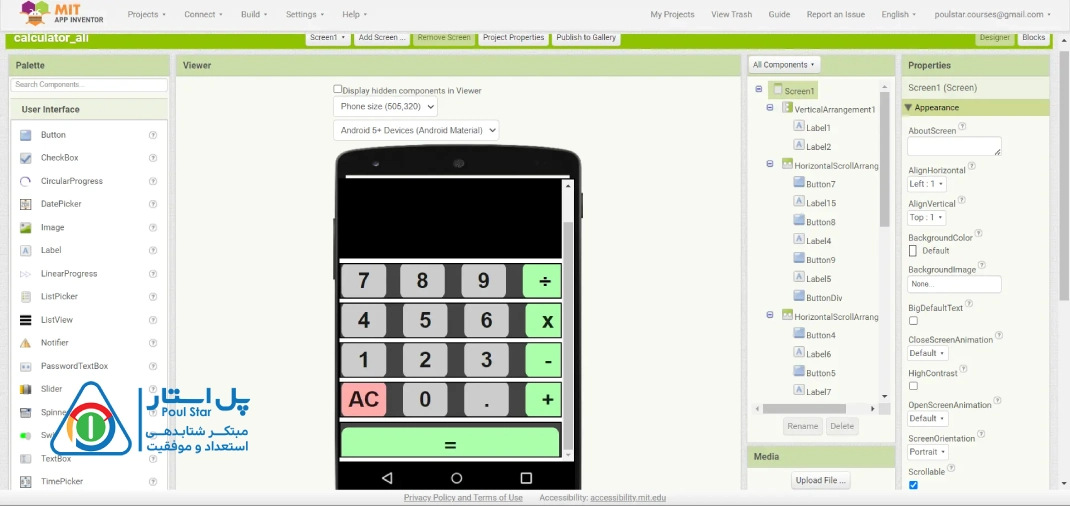
با استفاده از componentهایی که معرفی شد با توجه به تصویر زیر شما میتوانید دقیقا و یا شبیه به همین صفحه را به دلخواه طراحی کنید.

برای مثال در این نمونه از دو ارنجمنت عمودی در اول و آخر و چهار ارنجمنت افقی در بین آنها استفاده شده که scrollable هستند.
در ابتدای برنامهنویسی در اپ اینونتور متغیرهای موردنیاز را معرفی میکنیم:

Num1: این متغیر برای اولین عددی است که کاربر در ماشین حساب وارد میکند.
Num2: این متغیر برای دومین عددی است که کاربر در ماشین حساب وارد میکند.
Operation: این متغیر مربوط به عملگرهای ریاضی ماشین حساب میباشد.
dotAdded: این متغیر برای اعداد اعشاری میباشد.
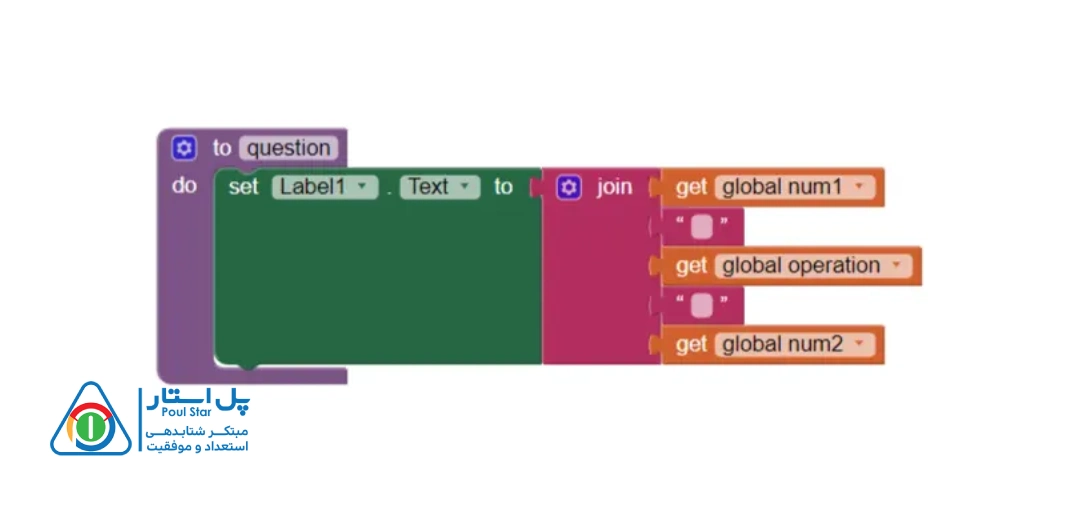
تابع question: این تابع تمام عملیاتی که کاربر وارد کرده بود را در لیبل یا صفحه نمایش ماشین حساب نشان میدهد.

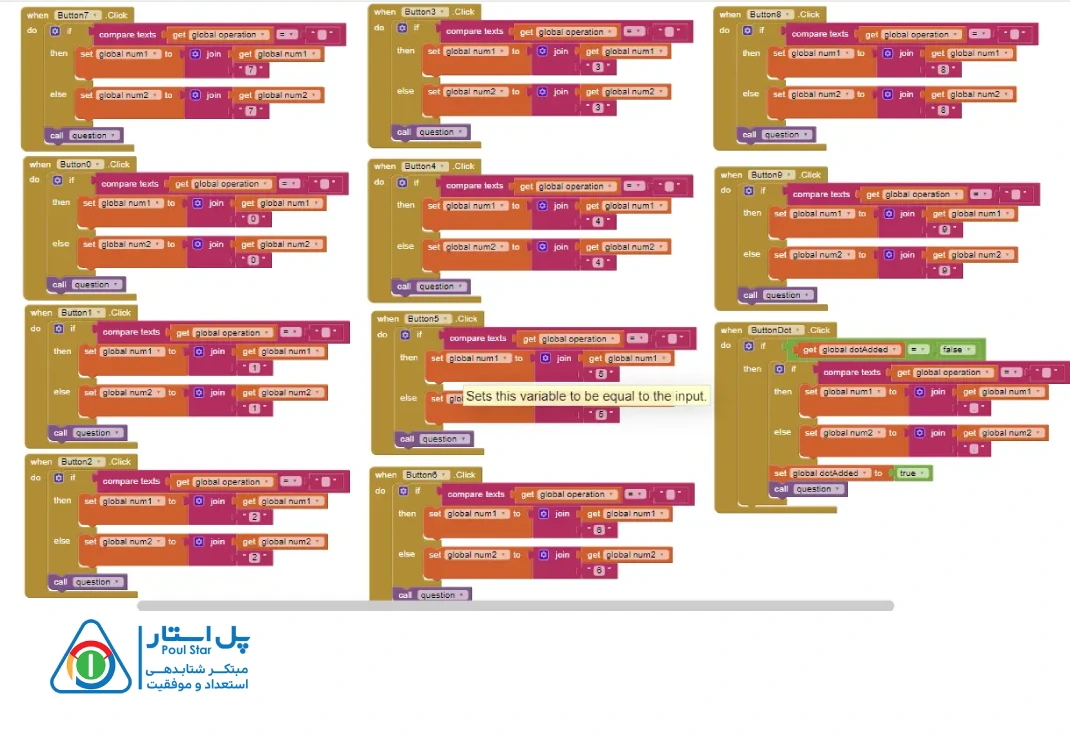
When Button0-Button8 .Click: در این سری برنامه هرگاه کلید فشرده شود اگر operation مقداری نداشت، عدد مربوطه (عددی که برای آن کلید تعریف شده) در متغیر num1 ذخیره میشود، اما اگر operation دارای هر مقداری مثلا (+) بود، با کلیک دکمه، عدد مربوطه در متغیر num2 ذخیره میشود و با استفاده از تابع question اعمال کاربر را نمایش میدهد.

When ButoonDot .Click: این قسمت از برنامه زمانی که کاربر یک عدد اعشاری با استفاده از نقطه وارد میکند، همانند قسمت قبلی اگر کاربر اعمال ریاضی را وارد نکرده بود عدد اول را دریافت، و در متغیر مربوط به آن ذخیره میکند؛ و اگر اعمال ریاضی را وارد کرده بود، عدد دوم را با توجه به اعشاری بودن آن در متغیرش ذخیره کرده و همچنین متغیر dotAdded که مربوط به بررسی اعشاری بودن عدد است را True میکند و درنهایت question را اجرا میکند.
بیشتر بخوانید: ساخت برنامه با اپ اینونتور
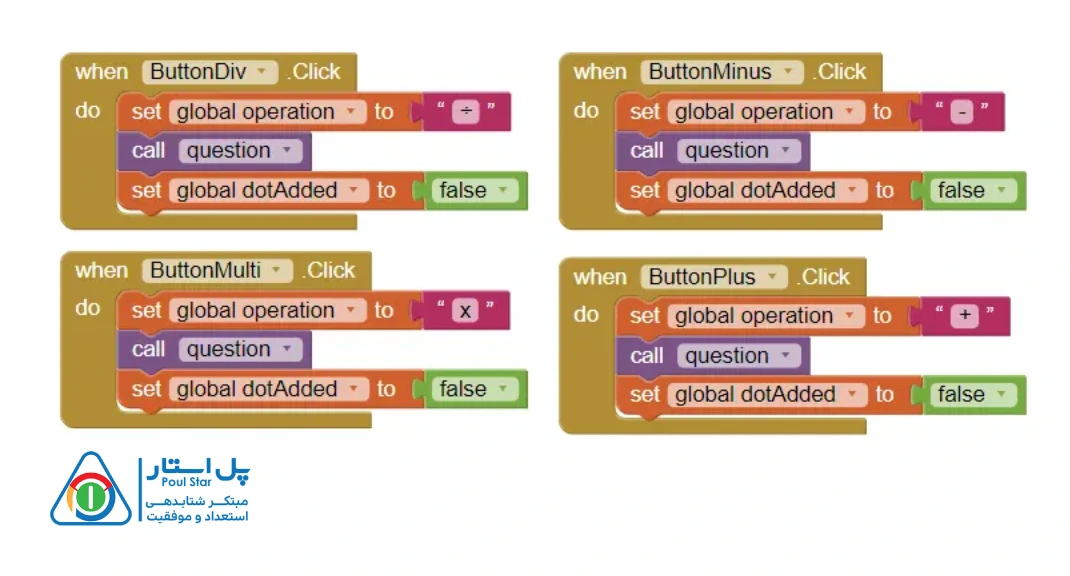
When Button div/multi/minus/plus .Click: در این سری برنامه هرگاه کلید فشرده شود، با توجه به مقدار آن که هر کدام از اعمال ریاضی جمع، تفریق، ضرب و تقسیم میباشد، متغیر operation تنظیم شده، تابع question اجرا و برای در هم ریخته نشدن برنامه در قسمت اجرای عملیات ریاضی، متغیر dotAdded باید false شود.

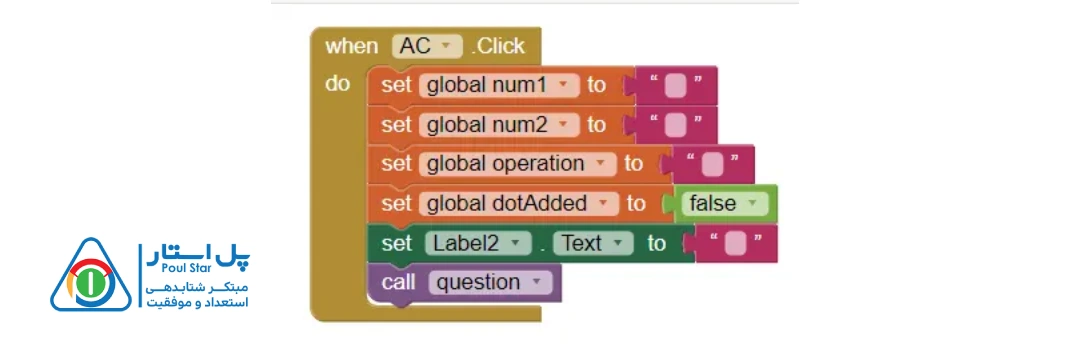
When Ac .Click: در این قسمت متغیرها خالی و لیبلها نیز پاک میشوند.

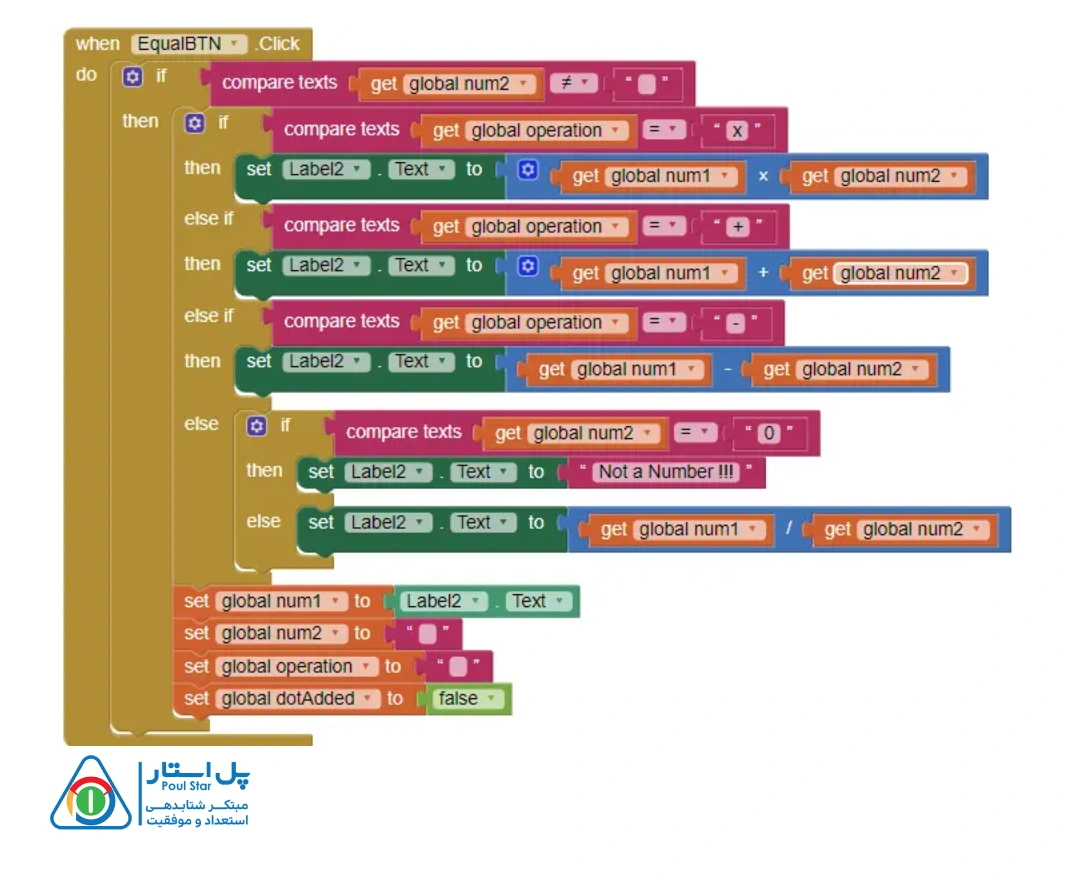
When EqualBTN .Click: در ابتدا بررسی میشود اگر عدد دوم را کاربر وارد کرده باشد برنامه ادامه پیدا کند، در ادامه با توجه به operationای که کاربر وارد کرده بود، در لیبل اعمال ریاضی انجام و نمایش داده میشود. لازم به ذکر است که شرط آخر این حلقه مربوط به دیباگ کردن خطای تقسیم اعداد بر صفر میباشد ، البته این مورد تا زمانی که در دبیرستان هستید خطا محسوب میشود!

علاوه بر امکانات مطرح شده در مقاله، میتوانید آپشنهای جالب دیگری را به ماشین حساب خود اضافه کنید تا تجربه کاربری را بهبود بخشید. برخی از این آپشنها عبارتند از:
۱. ذخیره و بازیابی تاریخچه: اضافه کردن یک قابلیت که به کاربر اجازه میدهد تا عملیاتهای قبلی را مشاهده کرده و از تاریخچه عملیاتهای خود استفاده کند.
۲. پشتیبانی از عملیاتهای پیچیده: اضافه کردن قابلیت پشتیبانی از عملیاتهای پیچیدهتر مانند توان، رادیکال و سایر عملیات ریاضی پیشرفته.
۳. تغییرات در ظاهر و رابط کاربری: امکان تغییر ظاهر و رابط کاربری ماشین حساب بر اساس سلیقه کاربر با اضافه کردن آیکونها، رنگها و سایر ویژگیهای ظاهری.
۴. افزودن صدا: اضافه کردن افکتهای صوتی برای برخی از عملیات یا اطلاعیههای صوتی برای اعمال مختلف مانند اشتباه در ورود اطلاعات.
۵. پشتیبانی از چندین زبان: امکان انتخاب زبانهای مختلف برای رابط کاربری و پیامهای نمایش داده شده، تا کاربرانی که به زبانهای مختلف مسلط هستند، بتوانند از برنامه استفاده کنند.
۶. اضافه کردن ویژگیهای شخصیسازی: امکان اضافه کردن ویژگیهایی مانند تنظیمات دسترسیپذیری، حالت تاریک و روشن، انتخاب فونت و اندازه قابل تنظیم متن و ...
با اضافه کردن اینگونه آپشنها، تجربه کاربری ماشین حساب شما را بهبود خواهد داد و جذابیت بیشتری برای کاربران خواهد داشت.
مطلب مرتبط: ساخت بازی با اپ اینونتور
نتیجهگیری
در این مقاله، فرآیند ساخت یک ماشین حساب ساده با استفاده از App Inventor مورد بررسی قرار گرفت. App Inventor به عنوان یک ابزار بصری، امکان ساخت برنامهها و بازیهای موبایل بدون نیاز به دانش عمیق برنامهنویسی را فراهم میکند.
مراحل ایجاد پروژه، طراحی رابط کاربری و برنامهنویسی با استفاده از متغیرها و توابع مشخص شدهاست. با پیگیری مراحل مطرح شده، میتوان یک ماشین حساب ساده را طراحی و پیادهسازی کرد. این فرآیند، علاوه بر آموزش App Inventor، برای تقویت مهارتهای برنامه نویسی کودکان، می توانید آن ها را در کلاس های آموزش برنامه نویسی کودکان در پل استار ثبت نام نمایید.