
همه افرادی که در حوزه برنامهنویسی فعالیت میکنند در یک برهه زمانی به برنامهنویسی وب علاقهمند میشوند و در این زمان است که نام html به گوش آنها میخورد. در این مقاله میخواهیم درباره html بیشتر صحبت کنیم.
راجع به واژه html، فایل html، و تگ html صحبت کنیم و توضیح دهیم که در کل زبان html چیست و آیا زبان html یک زبان برنامهنویسی است یا خیر؟ در این مقاله شما کامل با زبان html آشنا میشوید و به تمامی سوالهای ذهنتان در این باره پاسخ داده میشود. پس تا پایان این مقاله با ما همراه باشید.
احتمالا برایتان سوال باشد که html مخفف چیست؟ یا زبان html چیست؟ در پاسخ باید بگوییم html مخفف HyperText Markup Language یک زبان نشانهگذاری است، که برای ساختاردهی و نمایش اطلاعات در صفحات وب استفاده میشود. بنابراین زبان html ، یک زبان برای نمایش آن چیزی است که میخواهیم در سایت خود داشته باشیم. بنابراین کاربرد آن نیز مشخص شد و موارد استفاده از html همانطور که در بالا گفته شد، در طراحی صفحات وب میباشد.
نکته دیگر که بسیاری اشتباه میکنند، این است که html را یک زبان برنامهنویسی میدانند. در جواب باید بگوییم که html یک زبان برنامهنویسی نیست. شما نمیتوانید روی html شرط بگذارید، حلقه بگذارید یا یک فانکشن بسازید بنابراین نمیتوان زبان html را یک زبان برنامهنویسی دانست، بلکه یک زبان نشانهگذاری است. حال سوالی که پیش میآید این است؛ پس چطور میتوان با دستورات html صفحات وب را طراحی نمود؟ در ادامه درباره همه این موارد مفصل توضیح میدهیم.
بیشتر بخوانید: آموزش راست چين كردن قالب html
کدنویسی html ساده است و شما در یک ویرایشگر متن ساده مانند notepad هم میتوانید کدنویسی html را انجام دهید. همانطور که در بالا گفته شد زبان html یک زبان برنامهنویسی نیست، ولی ما باید بتوانیم دستورات و نشانهها را طوری بنویسیم که قابل اجرا باشد. تگهای html این مورد را محقق میسازند.

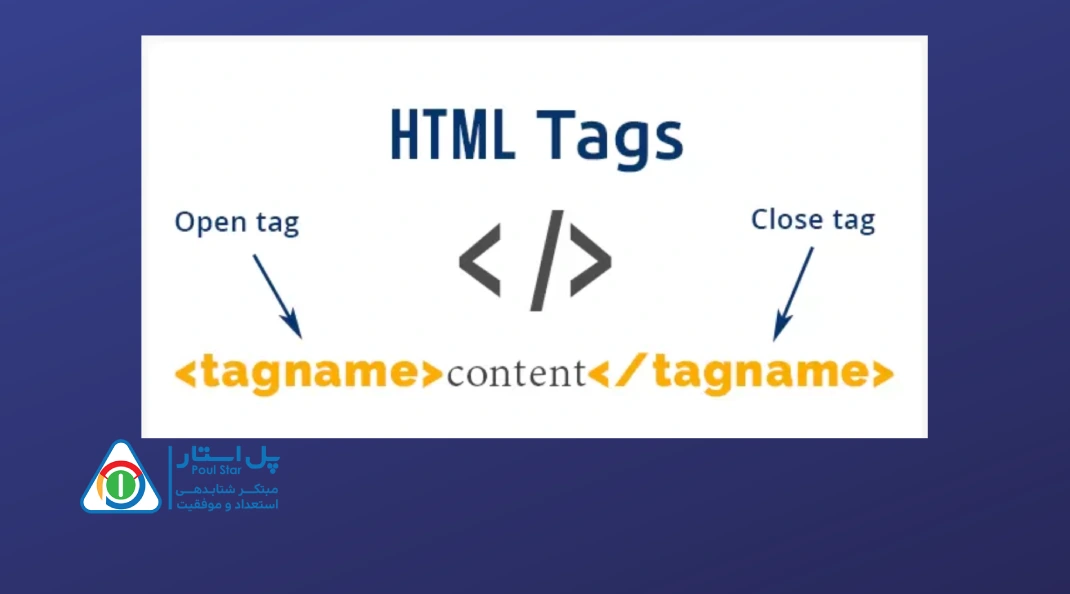
تگهای از پیش تعریف شده در html هرکدام برای ظاهر خاصی طراحی شدهاند. مثلا تگ image، برای قرار دادن تصویر در html یا تگ a، برای قرار دادن لینک در html ساخته شدهاند. تگها به صورت تگ باز و بسته باید نوشته شوند. مثلا برای نوشتن تگ a، باید ابتدا از تگ باز <a> استفاده کنیم و بعد وقتی که قسمت لینکمان را ساختیم باید تگ <a/> را ببندیم.
کدهای html که به کمک تگ html نوشته شدند، را باید در یک فایلی با پسوند html. ذخیره نماییم. این فایلی که ذخیره میشود یک فایل html میباشد که قابل اجرا روی مرورگر است. فایل html را شما میتوانید به کمک مرورگر مثلا کروم یا فایرفاکس باز کنید و خروجی آن را مشاهده نمایید. در ادامه درباره چند نمونه تگهای معروف و پرکاربرد html توضیح میدهیم و شما را با آنها آشنا میسازیم.
بیشتر بخوانید: ui ux چیست؟

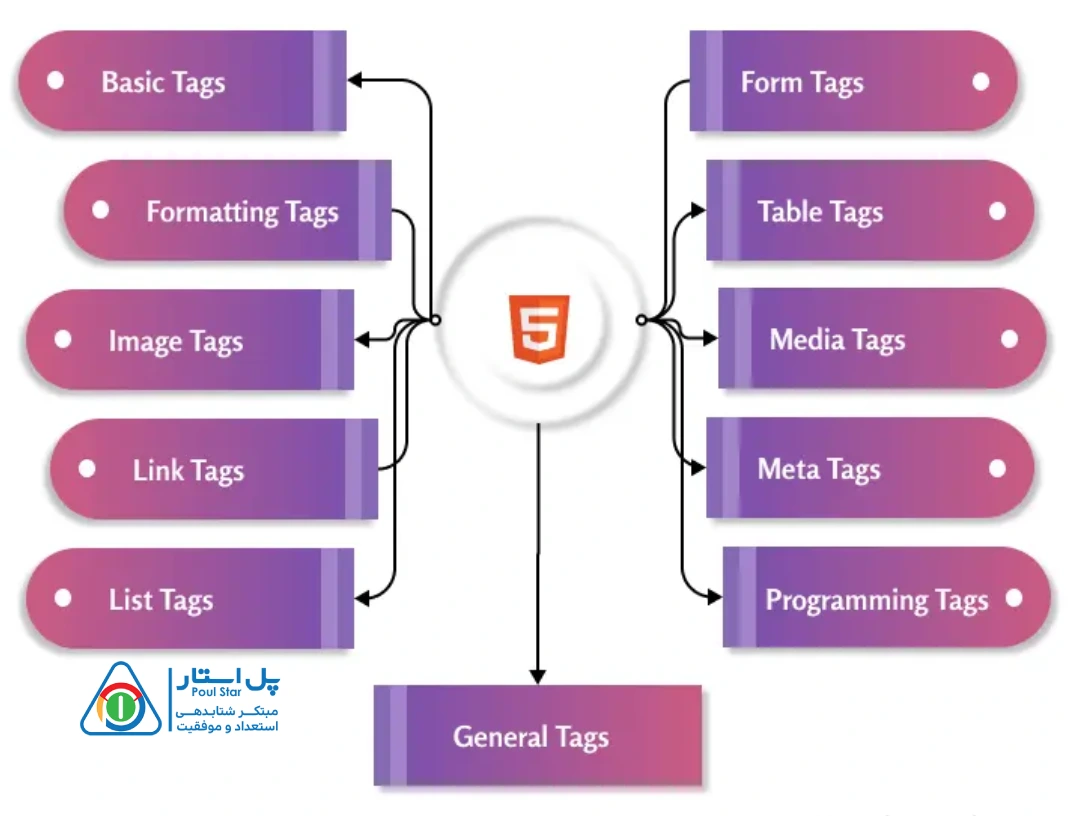
در زیر چند نمونه از تگهای معروف و پرکاربرد html را آوردهایم.
<html>: این تگ بیانگر شروع و پایان یک سند HTML است و تمام محتوای وبسایت درون آن قرار میگیرد. این تگ باید در ابتدای سند HTML قرار بگیرد و تمامی محتوای سند درون آن قرار میگیرد.
<head>: این تگ بخشی از سند HTML را برای اطلاعات مربوط به سربرگ مشخص میکند، از جمله عنوان صفحه، لینکها به فایلهای CSS و JavaScript و متا دادهها. اطلاعات داخل این تگ برای مرورگرها و موتورهای جستجو مهم هستند.
<title>: این تگ عنوان صفحه را مشخص میکند که در نوار عنوان مرورگر نمایش داده میشود. این عنوان نقش مهمی در جذب کاربران و افزایش SEO صفحه دارد.
<body>: این تگ بخش اصلی محتوای صفحه را تعیین میکند که شامل متن، تصاویر، لینکها، جداول و سایر عناصر است. همه محتوای قابل مشاهده برای کاربر در این بخش قرار میگیرد.
<p>: این تگ برای تعریف پاراگرافهای متنی استفاده میشود. هر بار که از این تگ استفاده میشود، یک پاراگراف جدید شروع میشود.
<a>: این تگ برای ایجاد لینکها به صفحات دیگر یا منابع دیگر استفاده میشود.
<img>: این تگ برای نمایش تصاویر در صفحه وب استفاده میشود و اطلاعات مربوط به تصویر مانند URL و متن جایگزین را در خود دارد.
<h1> تا <h6>: این تگها برای عناوین مختلف در سند HTML استفاده میشوند، به <h1> عنوان اصلی و به <h6> عنوان کوچکتر اشاره دارد.
<ul> و <li>: این تگها برای ایجاد لیستهای نامرتب (بدون شماره) استفاده میشوند. <ul> برای شروع و پایان لیست و <li> برای هر مورد در لیست استفاده میشود.
<table> و <tr> و <td>: این تگها برای ایجاد جداول در صفحات وب استفاده میشوند. <table> جدول را مشخص میکند، <tr> ردیفهای جدول را و <td> ستونهای جدول را مشخص میکند.
بیشتر بخوانید: آموزش فرانت اند
در پاسخ باید بگوییم خیر، یادگیری HTML به پیشنیاز خاصی نیاز ندارد. HTML یک زبان بسیار پایهای است که برای ساخت صفحات وب استفاده میشود و برای آن نیازی به دانش پیشین یا مهارتهای خاص نیست. همه افراد، حتی کسانی که ابتداییترین دانش رایانهای را ندارند، میتوانند با یادگیری مبانی ابتدایی HTML، صفحات وب سادهای بسازند.
البته، در صورتی که قصد داشته باشید تا مهارتهای بیشتری در زمینه توسعه وب بدست آورید و به زبانهای دیگر مانند CSS (برای طراحی وبسایت) و جاوا اسکریپت (برای افزودن تعاملات و امکانات پیشرفته به وبسایت) بپردازید، نیاز به یادگیری این زبانها نیز خواهید داشت. اما برای شروع، یادگیری HTML به تنهایی کافی است و نیازی به پیشنیازهای خاص ندارد.
بیشتر بخوانید: css چیست؟
بله، درست است که میتوان با دانستن تنها زبان HTML به درآمد رسید. اما برای بهرهبرداری کامل از این زمینه، معمولاً نیاز به دانشهای بیشتری از جمله CSS (برای طراحی وب سایت) و JavaScript (برای افزودن تعاملات و امکانات پیشرفته به وبسایت) نیز هست. اما این نمایانگر این نیست که تنها با دانستن HTML نمیتوان به درآمد رسید.

میتوان به عنوان یک توسعهدهنده وب حرفهای یا حتی یک طراح وب کار کرد و پروژههایی را برای مشتریان یا کارفرمایان انجام داد. این پروژهها میتوانند شامل ایجاد وبسایتهای ساده، بهینهسازی وبسایتهای موجود برای موتورهای جستجو (SEO)، ایجاد قالبهای HTML/CSS سفارشی، و غیره باشند.
همچنین، میتوانید به عنوان یک فریلنسر وب، وبسایتهای کوچک و متوسط را بسازید و آنها را به مشتریانی که به دنبال حضور آنلاین هستند، بفروشید. در مجموع، درآمدزایی با توانایی استفاده از HTML امکانپذیر است، اما در بلندمدت، بهبود و گسترش مهارتهای دیگر نیز میتواند به رشد و پیشرفت شما در حوزه توسعه وب کمک کند.
مطلب مرتبط: کاربرد جاوا اسکریپت
سخن پایانی
زبان html یک زبان ساده و یادگیری آن آسان است. نیاز به پیشنیاز خاصی ندارد و خروجیهای زیبا و جذابی را ارائه میدهد. بنابراین یادگیری html میتواند بسیار جذاب باشد. برای یادگیری زبان html میتوانید در کلاسهای برنامهنویسی موسسه پل استار شرکت کنید. علاوه بر html شما میتوانید در پل استار css و مقدمات javascript را نیز بیاموزید.
موسسه پل استار یک موسسه شتابدهی استعداد در حوزه برنامه نویسی کودکان و نوجوانان است. این موسسه با برگزاری دورههای برنامهنویسی، رباتیک و هوش مصنوعی مخصوص کودکان و نوجوانان باعث کشف و رشد خلاقیت کودکان و نوجوانان میشود. از این رو پیشنهاد میشود پس از مطالعه این مقاله با مشاورین این موسسه تماس حاصل فرمایید تا اطلاعات تکمیلی را دریافت نمایید.